Resim ile ilgili olarak bir seri hazırlamıştım ve bu o serisinin son yazısı. İlk yazı “SEO için doğru resim formatını nasıl seçeriz?“, ikinci yazı ise “SEO için resim optimizasyonu nasıl yapılır?” şeklindeydi. Bugün gelişmiş resim optimizasyonu ve resimlerin web sitesinde doğru yayınlanması ile ilgili olacak. Sadece resim konusunu bile 3 farklı yazıyla ancak anlatabiliyoruz ve detaylarda mutlaka atlanılan konular olabilir. SEO’da detaylar oldukça önemli, bu nedenle her türlü detay fark yaratacaktır.
Öncelikle doğru fotoğrafı seçebilmek çok önemli, sadece bu alanda bir resim olsun diye resim koymamak gerekiyor. Artık resim seçerken dikkat etmemiz gereken başka bir konu ise farklı cihazlarda nasıl görüneceği, eğer tasarımımız responsive ise farklı cihazlarda görünümünü düşünmemiz gerekiyor. Eğer resmimiz mobilde düzgün gözükmüyorsa aslında gözükmüyor demektir. Mevcut internet kullanıcıların %80’i siteleri mobilden ziyaret ediyor.
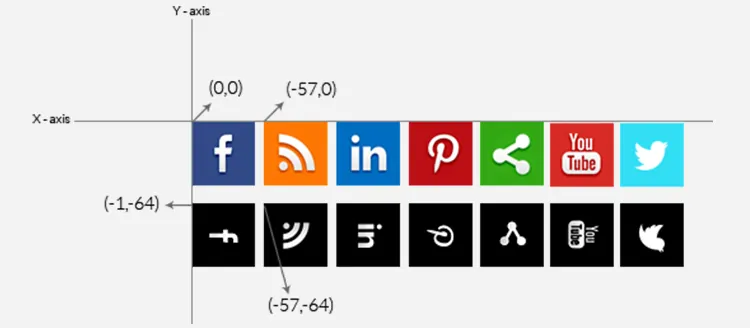
Sayfamıza eklemiş olduğumuz her resim 1 adet sunucuya istek gönderir. Bu nedenle bu istekleri azaltmak sitenin hızını arttıracaktır. Eğer her sayfada kullandığımız resimler varsa bunları tek bir resimde birleştirip, yayınladığımız yerde ilgili alanı gösterebiliriz. Bu işleme sprite deniliyor. Önceki dizilerde anlattığım gibi font olarak bunu çözebiliyoruz. Sprite metodunda tek bir resim için istek oluşacak ve tüm sayfalarda bu görseller hızlı bir şekilde ekrana gelecektir. Aşağıda nasıl yapılacağı ile ilgili bir görsel mevcut. Ayrıca detaylar için CSS Sprite Nedir? yazısını okuyabilirsiniz.

Bunun dışında sunucuya gidecek istekleri azaltmak için resimleri base64 formatında doğrudan ekrana basabilirsiniz. <img src=”data:image/png;base64,iVBORw0KGgoA….”> şeklinde bir kod oluşacaktır. Bunu sadece çok küçük resimlerde kullanmanızı öneririm. https://www.base64-image.de/ gibi siteleri kullanarak resminizi base64 formatına getirip sayfada doğrudan yayınlayabilirsiniz.
Siteyi yaparken sunucu kullanımı ayrıca düşünmek gerekiyor. Kullandığımız yazılım destekliyorsa aynı resmi defalarca yükleme yerine arşivden ilgili resmi bulup eklememiz hem sunucu yükünü azaltacaktır, hem de ilgili resmin reytingini yükseltecektir.
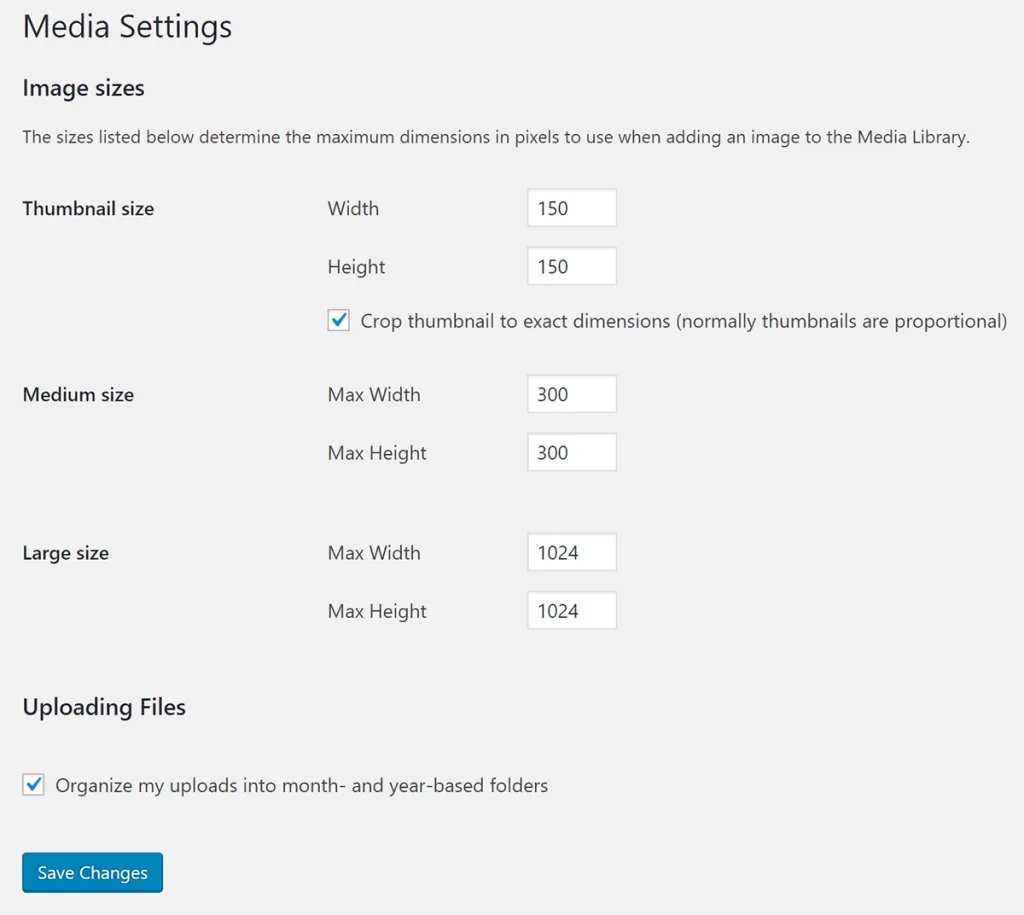
Genelde sitenin farklı yerlerinde farklı boyutlarda aynı görseli kullanırız. Öne çıkan yazılar için ayrı boyut, slider için ayrı boyut, içerik sayfası için ayrı boyut gibi. Bunların görsel boyutlarını doğru ayarlamamız ve hepsi için ayrı görsel üretmemiz gerekir. WordPress tarafında bu ayarlar genelde yapılmadığı için ya alakasız boyutlarda resim üretiliyor ya da üretilen resimler sayfa içerisinde kullanılmıyor. Settings > Media (Ayarlar > Medya) bölümlerinden ayarlama yapılabilir.

Resimleri eklerken width ve height değerlerini tanımlamamız gerekiyor. Tanımladığımız takdirde sayfada görünme süresini yavaşlatıyor. Özellikle site logolarında bu konu genellikle yapılmıyor.
<img src="ornek.jpg" width="x" height="y">Önceki serilerde picture etiketinden bahsetmiştim, aynı şekilde img etiketi içerisinde kullanacağımız srcset ile farklı boyutlar için çözümler üretebiliriz.
<img srcset="ornek-320w.jpg 320w,
ornek-480w.jpg 480w,
ornek-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="ornek-800w.jpg" alt="Responsive Resim Örneği">Bazı resimler için kenarda oluşan boşluklar resim boyutunu yükseltebilmekte, bunlar CSS ile çözebiliyorsak o şekilde kullanmak daha anlamlı olabilir. Daha net anlaşılması açısında bir örnek görsel hazırladım.

Çoğu tasarım uyarlama aşamasında SEO dostu olmaktan çıkabiliyor. Örneğin çok gerekmedikçe görselin üzerine yazı yazılmamalı, bu işler için CSS ile ayarlamalar yapılabilir ve oldukça estetik çözümler mümkün. Böylece mobilde ve diğer cihazlarda uyum sorunu da azalacaktır. Bunun dışında metinlerin sayfa içerisinde olması Google’ın ve diğer arama motorlarının içeriği daha rahat ve doğru okumasına sebep olacaktır. Aşağıda gördüğünüz örnekte yaklaşık %50 daha fazla KB tutmakta.

Resimlerimizi kendi sunucumuzda host ediyorsak mutlaka “Leverage Browser Caching” bölümünü aktif etmemiz gerekiyor. Bu daha önce giren bir kullanıcının tarayıcısında o resmin bir kopyasının bulunmasına neden oluyor. Böylece sitemizi sürekli ziyaret edenler daha hızlı gezebiliyor.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/webp "access 1 year"
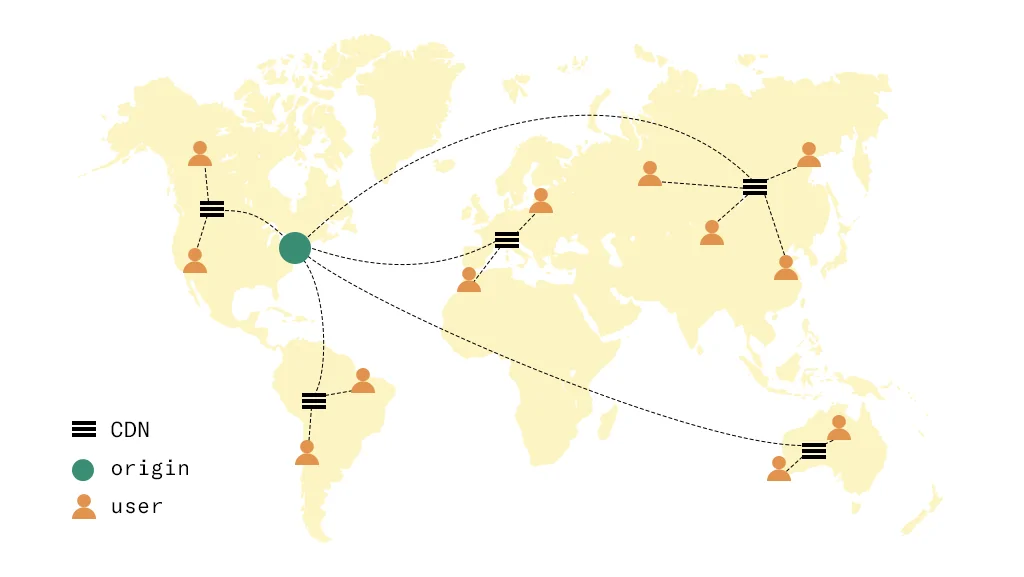
</IfModule>Sitemizde sabit içeriklerimizin CDN üzerinden gelmesi site hızını çok etkiliyor, özellikle farklı ülkelerden ziyaretçilerimiz varsa bu çözüm kaçınılmaz bir hale geliyor. CDN için kullandığınız yazılımların uyumlu olduğu CDN firmalarını tercih etmenizi öneririm. Kısaca ziyaretçiye yakın yerden veri geliyor. Bu sitemizin dünyanın diğer noktalarından ziyaretlerinde hızlı açılmasını sağlıyor. Örneğin Türkiye’de 1sn’de açılan bir site Amerika’da 10sn’de açılabiliyor. Hız testleri için gtmetrix.com ve tools.pingdom.com adreslerini kullanabilirsiniz.

Sitemizde mutlaka resimleri eklerken “Lazy Loading” özelliğini aktif etmemiz gerekiyor. Bu özellik sadece ekranda gözüken resimlerin yüklenmesini sağlıyor. Özellikle aşağıya doğru uzayan bir sayfanız varsa mutlaka resimleri bu şekilde yüklemeniz lazım.
<img src="ornek.jpg" loading=lazy>Resimleri sayfaya ekliyor ama aynı zamanda sosyal medya hesaplarımızda bu resimler paylaşılıyor. Onun için resimlerimiz onlarla uyumluluğunu kontrol etmemiz lazım. Özellikle “öne çıkarılan resim”ler için. Örneğin facebook en az 1080 genişliğinde resim istiyor. Bu konuda sosyal medya siteleri OpenGraph isminde bir konsersiyum kurdular, buna uyumlu olarak sitenize eklerseniz hepsinde düzgün bir şekilde çıkıyor.
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />Resimlerimizi siteye eklerken alt etiketini unutmamamız gerekiyor. Bu resim yüklenmediği zaman gözüken ve aynı zamanda resim hakkında bilgi veren bir yazı. Buraya resim hakkında bilgi içeren ve çok uzun olmayan bir yazı yazmamız gerekiyor.

“Adam, Çocuk” yazmak yerine “Kucağında çocuk olan sevgi dolu bir baba” bir açıklama daha yerinde olacaktır. Bu konuda neler eklemeliyim şeklinde aklınız karışırsa https://cloud.google.com/vision/ sitesine fotoğrafı yükleyip kelime önerileri alabilirsiniz.
Ayrıca resimlerin altına yazacağınız kısa bir açıklama oldukça faydalı olacaktır. Bunun için HTML’de Figcaption kullanabilirsiniz.
<figure>
<img src="pic_trulli.jpg" alt="Trulli" style="width:100%"> <figcaption>Fig.1 - Trulli, Puglia, Italy.</figcaption>
</figure>Resimlerimizi ekledikten sonra bunların Google Resimler’de daha fazla yer almasını istiyorsak “Resim Haritası” oluşturmamız faydalı olacaktır, bunu Search Console’a eResimlerimizi ekledikten sonra bunların Google Resimler’de daha fazla yer almasını istiyorsak “Resim Haritası” oluşturmamız faydalı olacaktır, bunu Search Console’a ekleyebilirsiniz veya robots.txt dosyasına ekleyebilirsiniz. Daha detaylı bilgi için Google’ın resim site haritası sayfasına göz atabilirsiniz.
3 dizide anlattıklarımdan bir kontrol listesi oluşturabilirsiniz, özellikle detaylı düzenleme yapmak istediğiniz sayfalar için bunları uygulayabilirsiniz. Genel olarak kırık resimleri, çok büyükleri ve alt etiketi eksik resimleri sık sık taratmanız gerekir.
SEO için resim Serisi
- SEO için doğru resim formatını nasıl seçeriz?
- SEO için resim optimizasyonu nasıl yapılır?
- Gelişmiş resim optimizasyonu ve SEO için resim ekleme ayarları
Kaynakça
- https://developers.google.com/search/docs/advanced/guidelines/google-images
- https://support.google.com/webmasters/answer/178636
- https://cloud.google.com/vision/
- https://web.dev/browser-level-image-lazy-loading/
- https://developers.facebook.com/docs/sharing/webmasters/#markup
- https://www.w3schools.com/tags/tag_figcaption.asp
- Image Credit: Business vector created by freepik – www.freepik.com