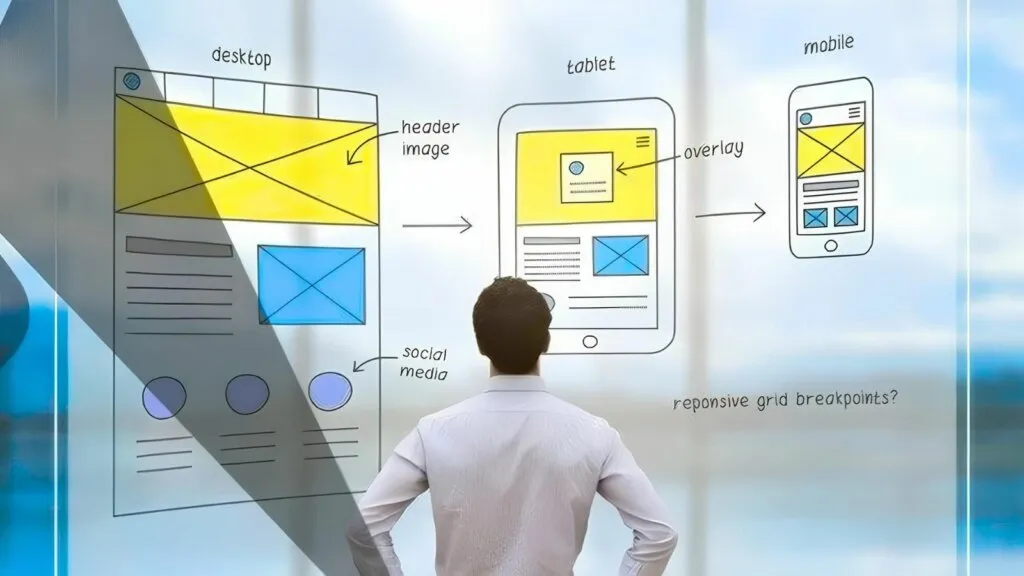
Responsive site, farklı cihaz türlerinde masaüstü bilgisayar, laptop, tablet, akıllı telefon gibi sorunsuz bir şekilde çalışan ve kullanıcı deneyimini optimize eden bir web tasarım yaklaşımıdır. Geleneksel web tasarımları, yalnızca belirli ekran boyutlarına göre tasarlanır ve kullanıcılar farklı cihazlardan siteye eriştiğinde, sayfa düzeni ve içerikler üzerinde uyumsuzluklar yaşanabilir. Ancak, responsive tasarım bu sorunu, ortadan kaldırır ve ziyaretçilerin ekran boyutlarına ve cihazlarına uyum sağlamak için tasarım elemanlarını otomatik olarak ayarlar.
Bu tür siteler, içeriği ve tasarım öğelerini, kullanıcıların kullandığı cihazların ekran boyutlarına ve çözünürlüklerine uyacak şekilde otomatik olarak düzenler. Böylece masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve akıllı telefonlar gibi farklı cihazlardan siteyi ziyaret eden kullanıcılar, sayfa düzeni ve içeriklerin eksiksiz ve sorunsuz bir şekilde görüntülendiğini görürler. Örneğin, metinler, resimler ve butonlar doğru bir şekilde yerleştirilir ve kullanıcıların herhangi bir kaydırma, sıkıştırma ya da yanlış hizalanma gibi sorunlarla karşılaşmadan siteyi kullanmasını sağlar.
Responsive Sitenin Avantajları
Responsive tasarım, günümüz kullanıcılarının farklı cihazlardan sorunsuz bir şekilde sitenizi görüntülemesini sağlar. Özellikle, mobil cihazlardan gelen ziyaretçi sayısı hızla artarken, kullanıcı dostu bir deneyim sunmak büyük önem taşır. Responsive tasarım, tüm cihazlarda sitenizin doğru görüntülenmesini ve gezinmenin kolay olmasını sağlar. Bu, kullanıcıların sık sık sıkıştırma veya kaydırma yapma ihtiyacı duymadan sitenizle rahatça etkileşim kurmasını sağlar.
Arama motorları tarafından, mobil-first endeksleme yapılması, sitenizin mobil uyumlu olmasının SEO performansınızı olumlu etkileyeceği anlamına gelir. Mobil uyumlu siteler, arama sonuçlarında daha üst sıralarda yer almanıza yardımcı olur. Bu da organik trafiğinizi artırarak kullanıcıların sitenizi daha kolay bulmasını sağlar. Ayrıca, responsive tasarım, kullanıcıların farklı cihazlarla yaşadığı kırık bağlantılar ve navigasyon sorunlarının büyük ölçüde önüne geçer. Tüm bu avantajlar, sitenizin her cihazda erişilebilir ve kullanıcı dostu olmasını sağlar.

Responsive Sitenin Dezavantajları
Responsive tasarımın bazı dezavantajları da bulunmaktadır. Bunlardan biri, tasarım ve geliştirme sürecinin daha karmaşık ve zaman alıcı olmasıdır. Her cihaz için farklı düzenler oluşturmak, ekstra emek ve kaynak gerektirebilir. Ayrıca, mobil cihazların genellikle daha düşük hızlara sahip olması, ağır tasarımların performansı olumsuz etkileyebilir. Bu nedenle, gereksiz medya ve fazla işlevsellik, sayfa yüklenme hızını düşürebilir. Bazı tasarımcılar da belirli ekran boyutlarına uyum sağlamakta zorluk yaşayabilir. Bu, tasarım ve markalaşma süreçlerinde sınırlamalara neden olabilir. Ancak, doğru strateji ve araçlarla bu zorlukların üstesinden gelebilir ve responsive tasarımın sağladığı faydaları daha iyi değerlendirebilirsiniz.
Responsive tasarım, web sitenizin her cihazda etkili bir şekilde çalışmasını sağlamak için büyük bir öneme sahiptir. Kullanıcılar farklı cihazlardan siteye eriştiğinde, kullanıcı dostu bir deneyim sunan bir tasarım, sitenizin daha fazla ziyaretçi çekmesini ve kullanıcı memnuniyetini artırmasını sağlar. Arama motorları tarafından desteklenen mobil uyumlu tasarımlar, SEO performansınızı yükseltir ve organik trafiğinizi artırır.
Dezavantajlarına rağmen, responsive tasarım, günümüzün mobil öncelikli internet ortamında kullanıcı deneyimini iyileştirerek, site trafiğinizi ve dönüşüm oranlarınızı artıran önemli bir yatırım olarak kabul edilir. Bu nedenle, responsive tasarıma sahip bir web sitesi, işletmenizin dijital varlığı için hayati bir gerekliliktir.









