Site hız testi yaptığımız GTmetrix aracında karşımıza çıkan Minimize Request Size sorunun sebebi sitemizde bulunan dosyaların çok fazla olmasıdır.
Ziyaretçi siteye girdiği zaman tarayıcı sitemize request yani istek gönderir. Bu isteklerin sayısı çoğaldıkça sitemizde yavaşlama meydana gelir. Hem ziyaretçi tarafında hem de sitenizin barındığı sunucu tarafında yavaşlamalar oluşacaktır. Yüksek trafikli sitelerde bir adet bile request talebi düşürülürse trafikten ve sunucu yükünde rahatlama meydana gelir.
Yazı İçeriği
Eklentileri Azaltın
Sitenizde bulunan eklentiler request boyutunuzu arttırmada önemli bir etken. Mümkün olduğunca az eklenti kullanarak bu sorunu bir nebze rahatlatacaktır. Sosyal paylaşım eklentileri request sayınızı arttıracaktır. Sosyal paylaşım eklentilerinin sitenizdeki kullanım oranlarını inceleyerek eğer kullanım oranı düşükse kaldırmak iyi bir çözüm olabilir.
CSS ve JS Dosyalarını Birleştirin
Tasarımınız geliştikçe daha fazla CSS veJS dosyasına ihtiyaç duyuyor. Siteye eklenen her yeni özellikte CSS ve JS yükü artıyor, bu dosyaları birleştirerek request sayısını düşürebiliriz. Elinizle bu işlemleri yapabilirsiniz ancak WordPress tarzı CMS kullanıyor iseniz eklentiler aracılığı ile otomatik CSS ve JS birleştirm işlemini gerçekleştirebilirsiniz. JS dosyalarını birleştirirken dikkatli olmanızı tavsiye ederiz çünkü bazı birleşimlerde kodlar çalışmaz hale gelebiliyor bu işlemleri yapmadan önce dosyaların yedeğini almayı unutmayın ve adım adım ilerleyin.
HTTP/2 Kullanımı
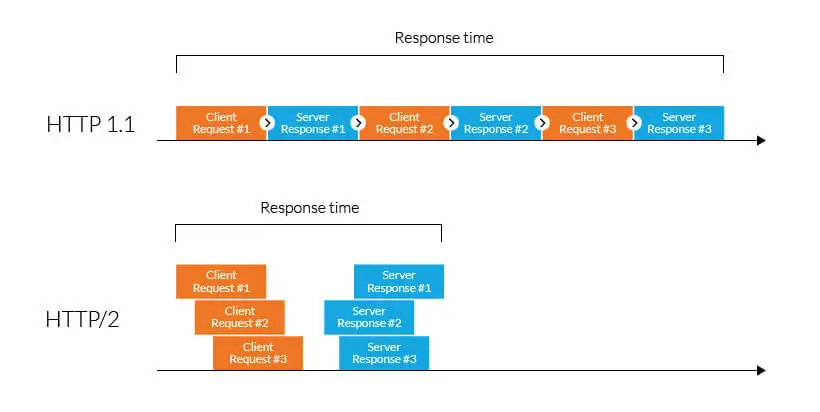
HTTP/2 kullanmak istek sayınızı azaltmanıza yardımcı olmasa da HTTP/1.1 standardına göre daha fazla isteği aynı anda gönderebildiği için sitenizin yüksek sayıda isteğini karşılayabiliyor. HTTP/2 kullanmak için öncelikle SSL sertifikasına sahip olmanı ve hosting/sunucunuzun HTTP/2 standartlarını desteklemesi gerekiyor. Hosting/sunucu yöneticiniz ile iletişime geçerek HTTP/2 standardına geçiş yapabilirsiniz. Görselde göründüğü gibi istekler sıralı değil aynı anda cevaplandığı için daha kısa sürede yükleme sağlanıyor.

Lazy Loading Kullanarak İstekleri Düşürün
Lazy loading kullanarak site açılırken tüm dosyaların çekilmemesini sağlayabilirsiniz. Lazy loading sayesinde ziyaretçi sitenizde gezerken talep oluşturuyor böylelikle ziyaretçinin görmediği kısımdaki fotoğraflar, videolar yüklenmemiş oluyor. Lazy loading Minimize Request Size ın küçük bir çözümü olarak görülebilir.
Görsel Kullanımını Azaltın
Request Size boyutunu en çok arttıran dosyaların başında görseller gelir mümkün olduğunca az görsel kullanarak istek sayısını azaltabilirsiniz. Sosyal paylaşım ikonlarını fontlar ile oluşturursanız birden fazla görsel isteği yerine tek bir istek ile sosyal paylaşım ikonlarını oluşturabilirsiniz. Aynı zamanda bu fontlar ile arama ikonları gibi birçok tasarımı içerisinde barındırdığı için görsel kullanımını azaltmanıza yardımcı olacaktır.










