Severek iş yapmanın verdiği haz çok memnun edici olsa da bazen görevlerimiz tekrara düşebiliyor. Bir işin tekrarlanarak tekdüze bir şekilde yapılması biz çalışanlar için hem can sıkıcı hem de yorucu bir işlem olabiliyor . Artık teknoloji çağında olmamızın verdiği avantaj ile bir çok tekrarlayan işi makinelere, yazılımlara devredebiliyoruz.
Bugün bana gelen işlerden bir tanesinde Google Sheet listesi içinde bulunan linklerin kırık veya yönlendirilmiş olup olmadıklarını belirtmem istendi.

Aslında bu oldukça kolay bir görev, tüm yapmam gereken şey linklere tıklayıp bunların çalışıp, çalışmadığını ya da yönlendirilmiş olup, olmadığını kontrol etmem gerek fakat ya bu liste, yüzden fazla satır içeriyorsa? Hadi yüz adet linke tıklamayı göze aldınız, ya bu liste iki binden fazla satıra sahipse?
İşte şimdi böyle bir görevi Google E-tablolarda nasıl otomatikleştirebileceğimizi anlatacağım. Ama öncelikle size Google Apps Script hakkında bilgilendirmeliyim.
Google Apps Script Hakkında
Google Apps Script kısaca “GAS”, Google Workspace platformunda kullanılmak üzere geliştirilmiş hafif uygulamar geliştirmeyi sağlayan bir komut dosyası oluşturma platformudur. Bu sayede Google uygulamalarına (Google E-tablolar, Dökümanlar, Takvim) kendi yarattığımız script ya da fonksiyonlarımızı entegre edebiliriz.
Bu yazımda tablodan alınacak olan linklere bir http isteği gönderip sonucunda dönecek olan durum kodunu (status code) ekranda gösteren özel bir Google E-Tablo fonksiyonunu yazacağım,=SUM() gibi, ve bunun için Google’ın Script Editörünü kullanacağım. Bu arada yazdığımız bu kodu tüm e-tablolara entegre etme lüksüne de sahibiz ve kullanmak üzere olduğum programlama dili JavaScript.
Bir E-Tablo oluşturalım.
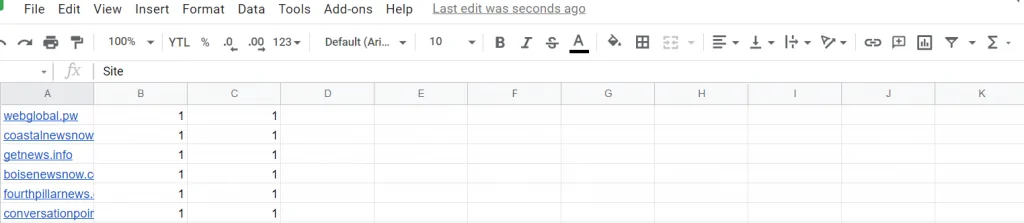
En kolay kısım ile başlayalım. İsterseniz sıfırdan bir e-tablo oluşturabilir veya var olan bir e-tabloyu içeri aktarabilirsiniz. E-tablonun içinde istediğiniz sütuna linkleri yerleştirebilirsiniz.
Bir sütunda da linklerin sahip olduğu durum kodunu(status code) gösterebilirsiniz.
Script Editörde fonksiyonumuzu yazalım
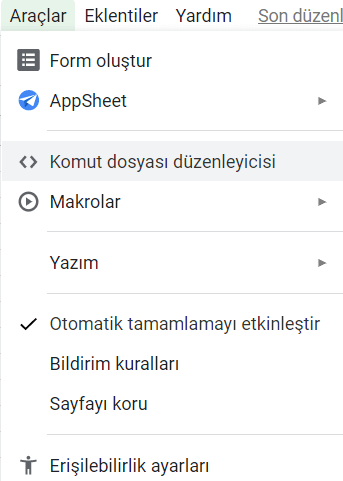
Araçlar kısmına gelerek, komut dosyası düzenleyicisine tıklayalım.

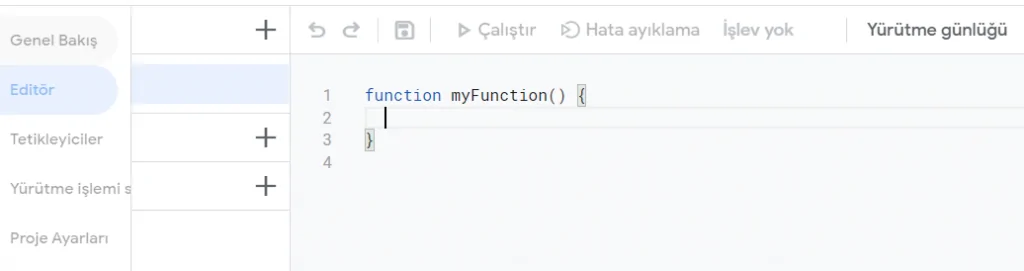
Karşımıza fonksiyonu yazabileceğimiz bir sayfa açılacak, varsayılan fonksiyon ismi myFunction() , sizde değişiklik gösterebilir. Bu fonksiyon ismini sayfaDurumu() olarak değiştirmek istiyorum.

function sayfaDurumu(url){
var response= UrlFetchApp.fetch(url);
return response.getResponseCode();
}
Bu kodun başarmak istediği şey, tek bir URL’yi alıp bu adrese bağlandığında bir Http durum kodu (Http Status Code) geriye döndürmek. Bu yüzden url adında bir parametreyi fonksiyonun içine yerleştireceğim.
Daha sonra response adında bir değişken atıyorum ve UrlFetchApp sınıfında yer alan fetch metodunu kullanarak Url’ye bir fetch isteği yolluyorum. Bu işlem sayesinde elimize bir Http response objesi(Http response object) geçecek. Diğer aşama ise getResponseCode() metodunu kullanarak “Http Headers” tarafından response kodu (response code) almak.
Sağlıklı bir linkin geri döndüreceği kod 200. En çok bilinen 404 kodu sayfanın bulunmadığına ya da kaldırıldığına dair bize döndürülen koddur. Daha bunun gibi bir çok koda buradan ulaşabilirsiniz.
Kodumuzu E-tablo üzerinde test edelim
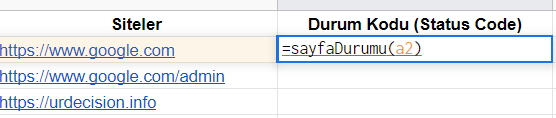
Şimdi yazdığımız kodu iş üzerinde görelim. Durum kodunun altına =sayfaDurumu(a2) yazıp enter tuşuna basalım ve fonksiyonu çalıştıralım.


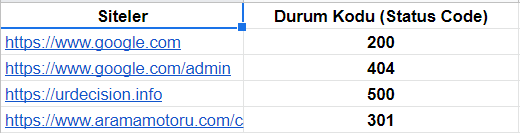
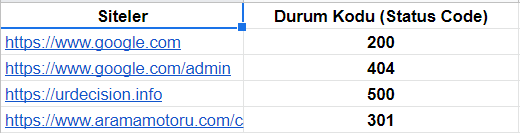
Bu bir test olduğu için farklı durum kodlarına sahip olduğunu bildiğim 4 farklı link kullandım. Bunlar 200,404,500 ve 301 kodları.


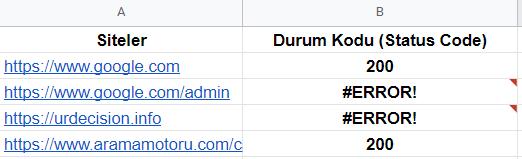
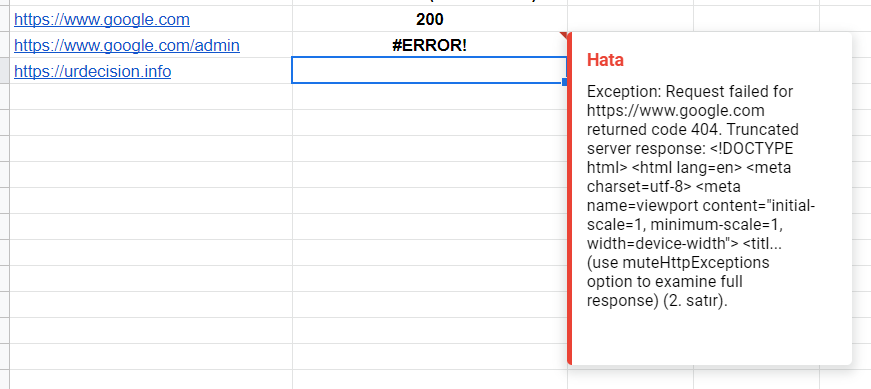
Fonksiyonu diğer linkler üzerinde kullandığımızda, beklenmedik değerleri görmüş olacağız. Son satırda 301 döndürmesi gereken link aslında yönlendirilen linkin durum kodunu bize gönderdi,404 ve 500 durum kodunu döndüren iki link beklediğimiz şekilde çalıştı geri dönüş yaptı fakat kullandığımız fonksiyon #ERROR adlı bir hata verdi. Bunun sebebi fetch() fonksiyonu sadece başarılı (successful) çağrıları kısacası 2xx kodlarını döndürür. Ayrıca en sondaki yönlendirilen site 200 kodunu döndürdü.
Kodlamaya Devam
Kodumuzu test ederken karşılaştığımız bu ufak sorunları halletmek için bazı küçük değişimler gerçekleştirmemiz gerekiyor. İlk olarak, hataları yakalamamız lazım, bu örnekte yakalamamız gerekenler diğer Http hata kodları.
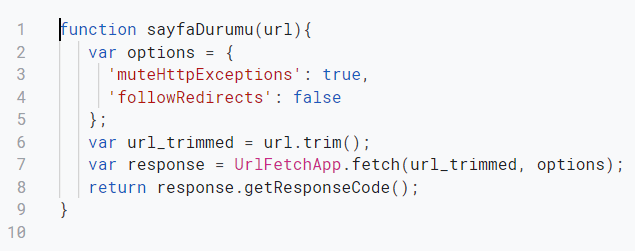
Her ne kadar yönlendirme kısmına pek değinmemiş olsam da yönlendirilen sitenin 200 durum kodu göndermesi engellemek için fetch() fonksiyonunun yönlendirilen linki değil ,başlangıçtaki linki geri döndürmesini sağlamalıyız. Bunu yapabilmek için fetch() metodunun içine ikinci bir parametre ekleyerek metodun bazı özelleklerini ayarlamalıyız.
function sayfaDurumu(url){
var options = {
'muteHttpExceptions': true,
'followRedirects': false
};
var url_trimmed = url.trim();
var response = UrlFetchApp.fetch(url_trimmed, options);
return response.getResponseCode();
}
options adında bir objeyi ikinci bir parametre olarak yaratıyoruz. Değiştireceğimiz ilk özellik ‘muteHttpExceptions’ bu özelliği true olarak değiştiriyoruz. Bu şekilde fetch() fonksiyonun akışı bozan hata mesajını durdurmuş oluyoruz. Tahmin edebileceğiniz gibi varsayılan değer false bu yüzden bunu değiştiriyoruz.
Değiştireceğimiz ikinci özellik “followRedirects”. Bu özellik fetch() metoduna 3xx kodlu yönlendirmeleri takip edip etmemesi gerektiğini kontrol ediyor. Bu özelliği false yaparak yönlendirilen linklerden 200 durum kodu almanın önüne geçiyoruz.
Belki yukarıda fark etmişsinizdir, URL tarafınında da trim() fonksiyonu ile bir değişiklik yaptık. Fakat trim() fonksiyonunu burada anlatmayacağım.
Şimdi options adlı özelliklerimiz hazır olduğuna göre, fetch() metoduna ikinci parametre olarak alıp, kodumuzu kaydediyoruz.

Şimdi geri dönüp tabloya baktığımızda artık o #ERROR hatasını almadığımızı ve ayrıca yönlendirilen sayfayı da rahatlıkla göreceğiz.

Service invoked too many times for one day: urlfetch
Hatası alıyorsanız CacheService objesini kullanarak scriptimizi düzenlemeliyiz.
function sayfaDurumu(url) {
var url_trimmed = url.trim();
// Script cache verilen URL'nin durum kodunu yakaladı mı kontrol et
var cache = CacheService.getScriptCache();
var result = cache.get(url_trimmed);
// Eğer değer yakalanmadı veya zaman asımına ugradıysa url ye yeni istek gönder
if (!result) {
var options = {
'muteHttpExceptions': true,
'followRedirects': false
};
var response = UrlFetchApp.fetch(url_trimmed, options);
var responseCode = response.getResponseCode();
// Daha sonrası için url durum kodunu depola
cache.put(url_trimmed, responseCode, 21600); // cahce maksimum depolama suresi 6 saat
result = responseCode;
}
return result;
}